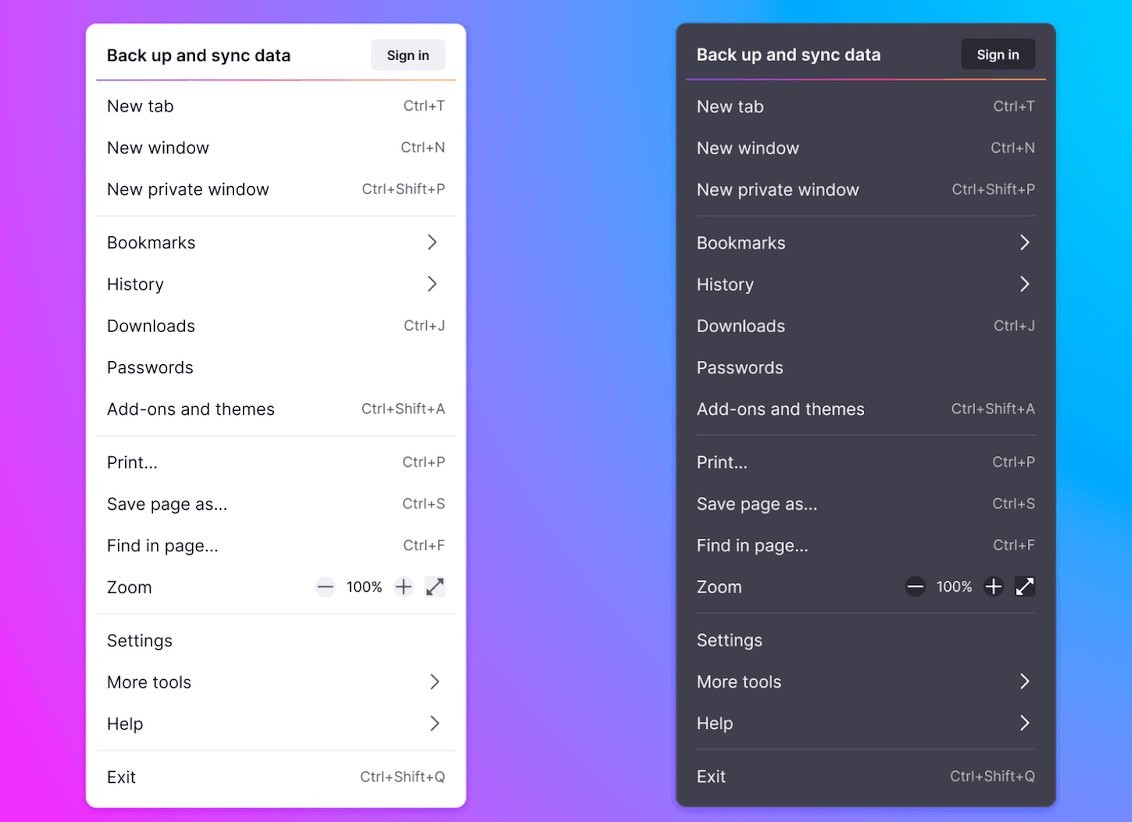
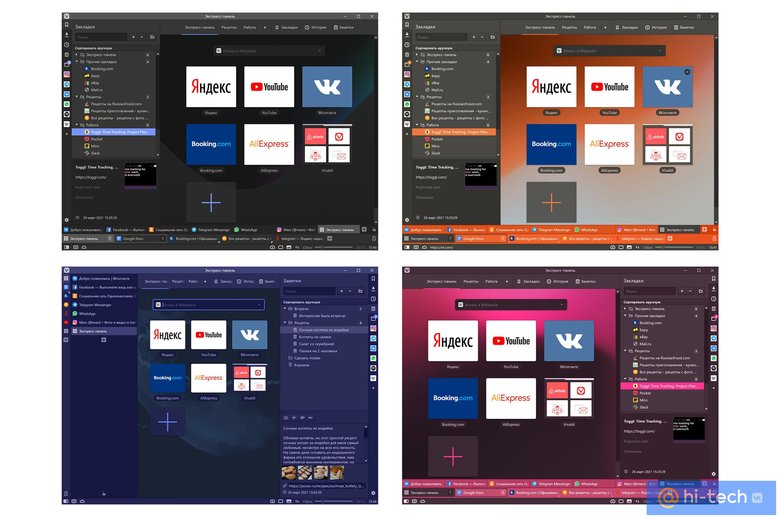
Один дизайн для всех браузеров

12 полезных расширений Chrome для дизайнеров
С сотнями тысяч тем, скинов и бесплатных фонов вы можете настраивать любой сайт с собственной цветовой схемой в один клик. Наслаждайтесь более чем настраиваемых тем сайта в один клик. Создавайте и делитесь потрясающими настраиваемыми темами и стилями для любого сайта по вашему выбору. С помощью расширения Stylish вы можете создавать уникальные и персонализированные темы для своих любимых сайтов, таких как Discord, YouTube, Whatsapp, Pinterest и многих других!















Анастасия Ткачева. Работа над сайтом начинается с разработки дизайна. Сначала дизайнер продумывает, как будут выглядеть страницы, и создаёт макет. Затем он утверждает оформление с заказчиком и вносит итоговые правки. Заказчик ещё до появления сайта знает, как должен выглядеть каждый элемент на странице.
- In this article
- Превращение веб-макета в полноценный функциональный сайт — довольно долгий, кропотливый процесс.
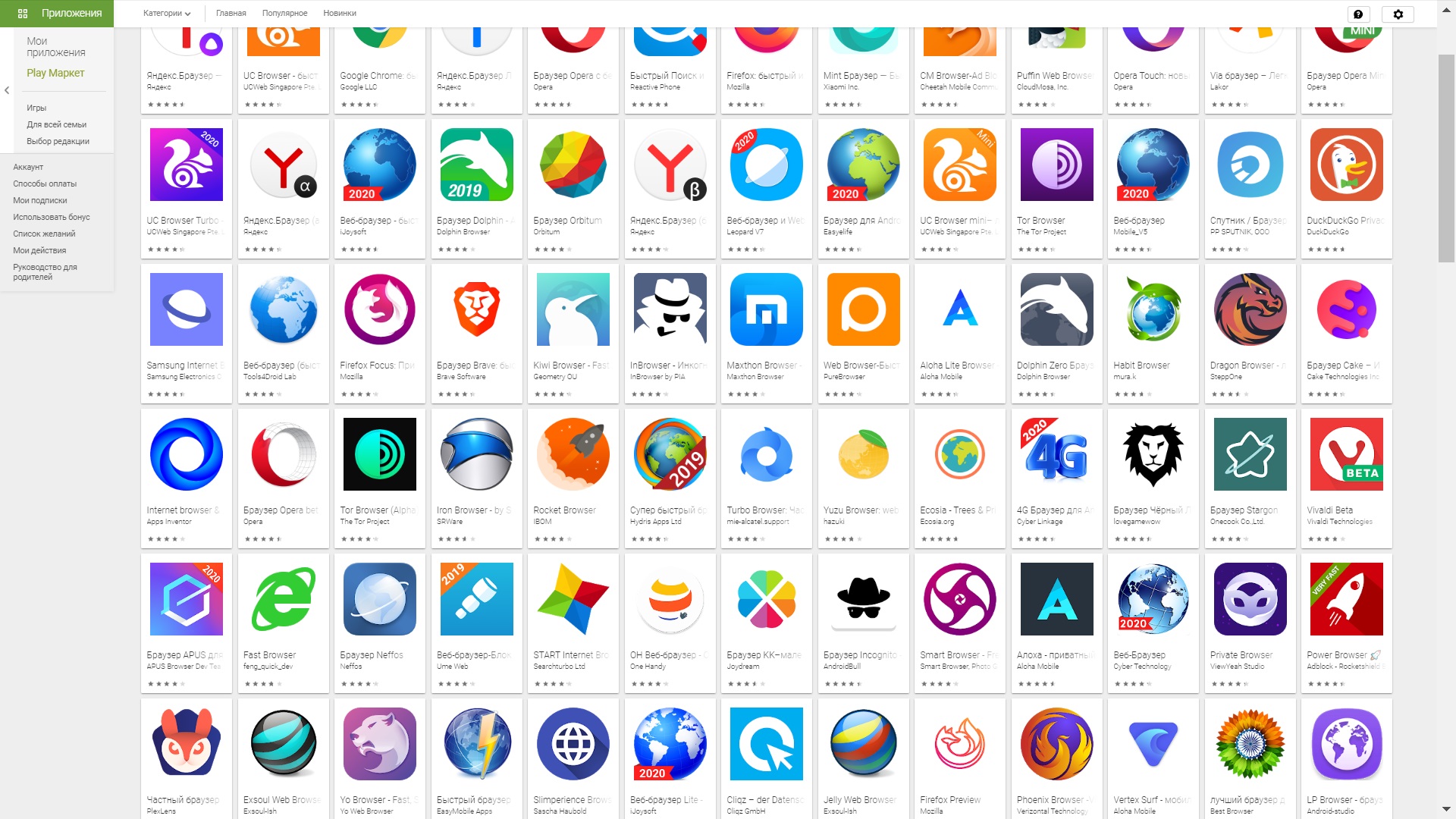
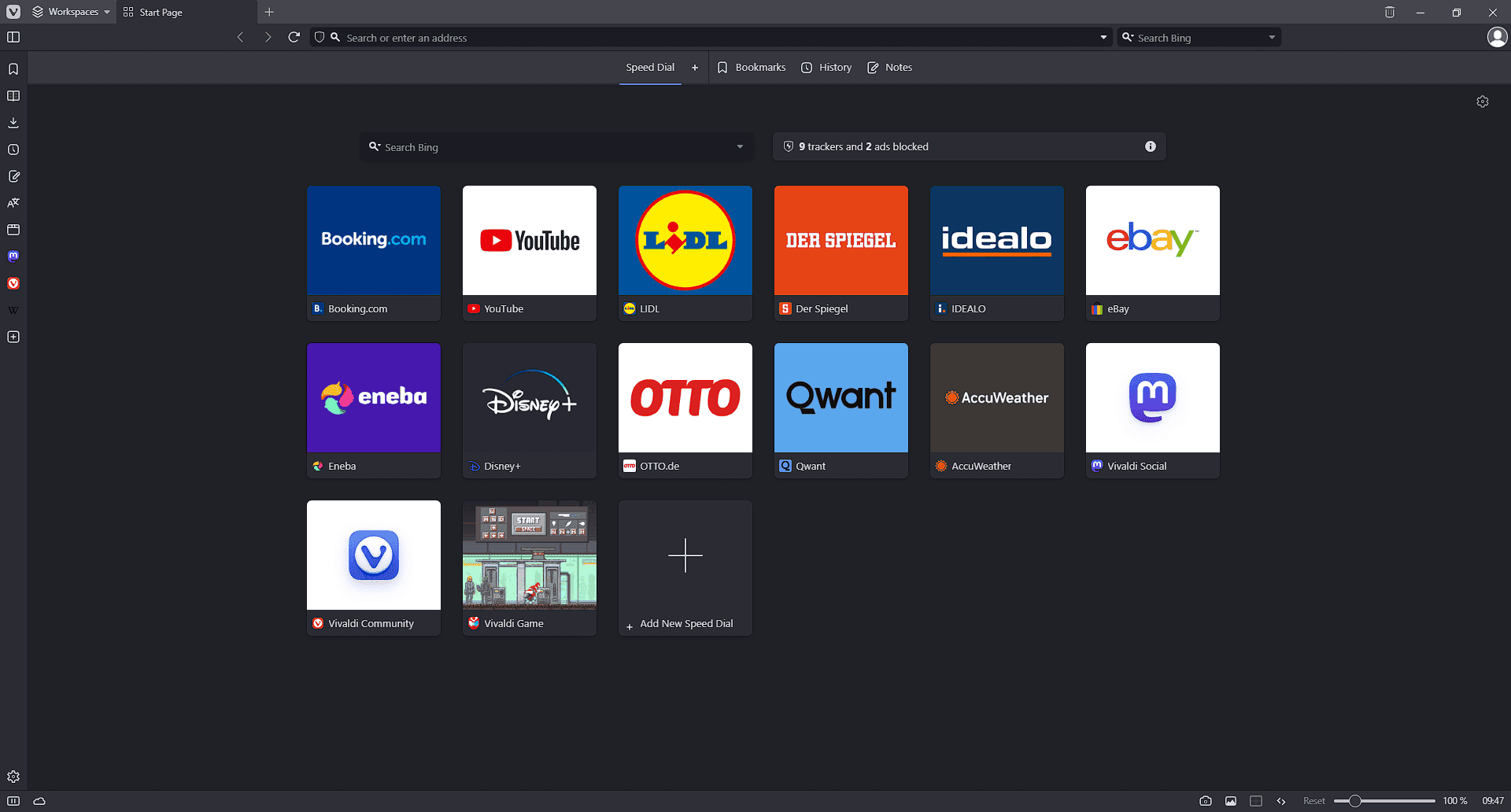
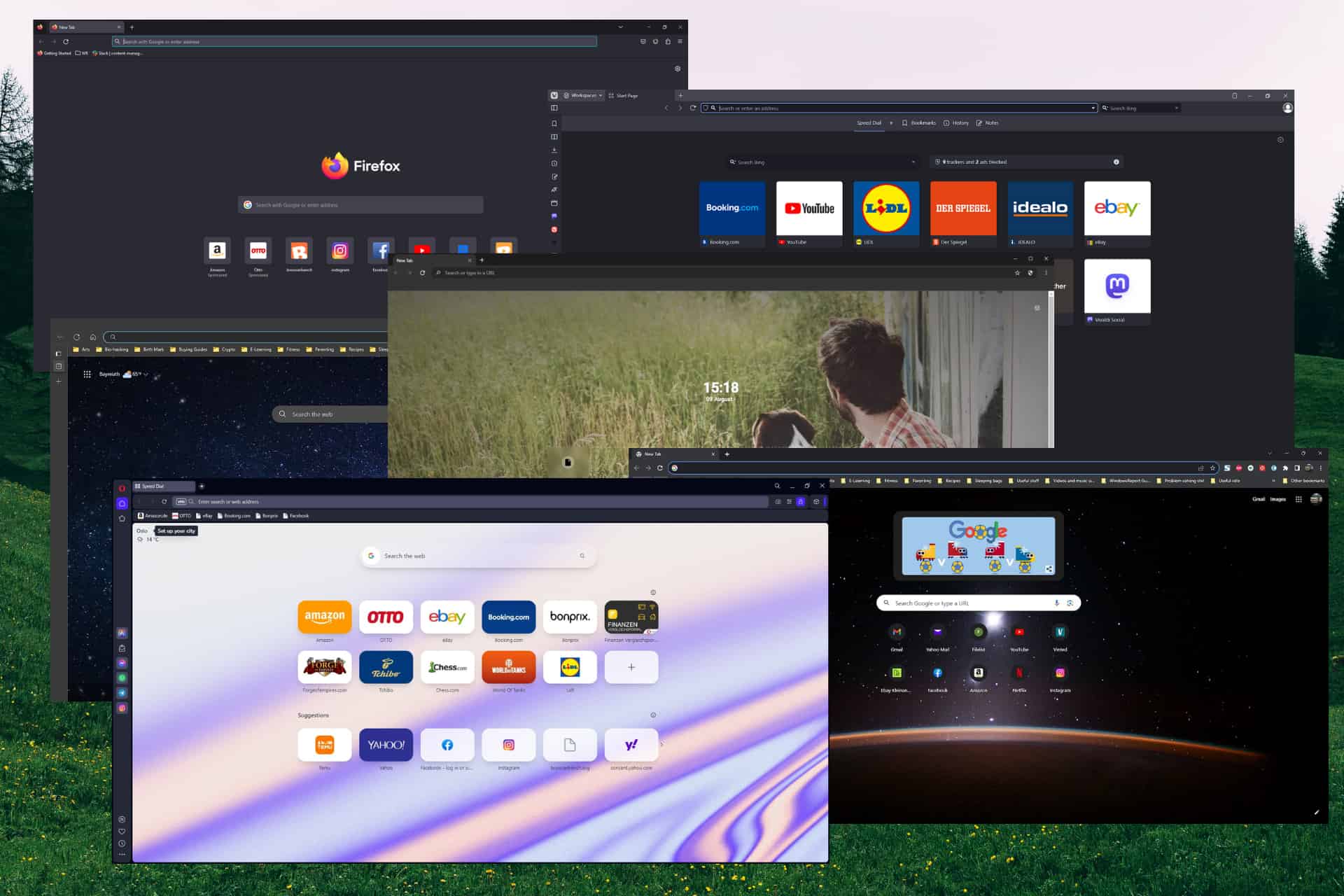
- Если собрать охапку современных браузеров, то разложить её можно по-разному: по устройствам, по платформам, по типу работы, да хоть по цвету иконок.
- Стали появляться серверные фреймворки, позволяющие писать на бэкенде код, автоматически генерирующий верстку:. Фреймворки для чайников.















Адаптивный дизайн в Figma
Наверняка многие помнят свой первый кнопочный мобильный телефон: после каждого выхода в браузер приходилось с волнением проверять остаток средств на счету. Изначально мобильный интернет был дорогим, неудобным в использовании и крайне ограниченным в возможностях. Такие тенденции требуют все больше внимания уделять мобильной версии сайта — она должна производить максимально положительное впечатление на пользователя.







Похожие статьи
- Бородина и прически - Ксения Бородина жестко ответила поклонницам
- Почему чацкий обречен на одиночество сочинение по комедии горе от ума
- Удивить всех поделкой своими руками - Какие можно сделать поделки своими руками - фото и видео
- Мастер классы для всех в контакте - Кулинарная студия Аппетитто (Пермь) Мастер-классы